UMBC Bookstore Website Redesign
Used extensive user research methods to understand problem areas, user and business needs. Re-designed the experience by improving navigation, information architecture, visual design and interaction.
Challenge: Trade-off’s!
Overview: This project was a part of my course, HCC- 729 Human Centered Design. Main objective was to learn various user research methods, conduct usability testing and integrate feedback to improve designs.
Duration: 3 months (1.2 months - research, 1.8 months- design + test)
Methods used: Contextual Inquiry, Competitive Analysis, User Interviews, Personas, Heuristic Evaluation, Task Analysis, Prototyping, Participatory Design, Usability Testing
Tools used: Marvel App, Figma
Client: Erin McGonigle, Director UMBC Bookstore. Click to view website
Team: Sneha Karandikar, Shubhi Shah
Role: Although we contributed in all the phases of design and research, I was responsible for outlining questions for user interviews, deriving design mandates, drafting user personas, organizing participatory design sessions and prototyping
____ PROBLEM
How to improve the user experience?
The website has a lot of information which makes the users spend more time searching for what they are looking for
The website’s navigation is confusing, it has poor visual and interaction design and there is duplication of information
Shopping experience (University merchandise) is average and doesn’t encourage users to come back again. Redesigning the website could increase the sale?
____ PROBLEM STATEMENT
How can we facilitate users with quick and easy search and encourage them to buy more UMBC merchandise?
____ DESIGN PROCESS
We followed a simple Design Thinking process which emphasizes on understanding user needs, evaluating them, mapping design solutions, validating the designs by conducting usability tests and integrating the feedback. Key learning points from each phase were used in the next phase to make better design decisions. The design and testing phases are in a loop to justify the user centric design process.
____ DISCOVERY
Conducting user research to understand user needs, behaviors and common practices.
There are 3 main user groups: Students, Faculties and Alumni. Data collected from user interviews helped to map major tasks performed, common problems experienced, and user expectations.
Talk more to understand more.
We interviewed fellow UMBC students, faculty members and alumni. Some participants were regular users while some were unfamiliar or had never used the website before. We also spoke with the Ms Erin McGonigle, Director of Bookstore. Talking with the client helps to understand main objectives, motivation behind the website, how they want the website to be percived as and what areas are they seeking improvements.
Following are some quotes from user and client interviews
“I mostly use the website for either renting my textbook or to check new logo merchandise” —- Student
“I prefer checking the library before going to bookstore website” —- Student
“I’ve only checked the website once when I wanted to buy one of those logo sweatshirts. I didn’t end up buying. The in-store experience was better than online” —- Alumnus
“Bookstore website facilitates students and faculties to buy/rent textbooks and encourages them to buy school merchandise. We would also like to market our food stall Yum Shoppe through the website” —- Client
I was responsible for drafting and planning the interview sessions (user + client). There were mild variations in the interview patterns for each user group, as I had included some specific question targeted to particular user group. After interviews we moved forward with conducting Contextual Inquiry where we give users some tasks to perform and we make running notes based on observations. We encourage participants to think aloud while interacting.
Using the data from interviews and the notes I made, I created the following user personas:
Gaining more insights- competitive analysis, task analysis
We decided to see bookstore websites from other schools to better understand market trends. Websites from 5 other universities were studied and analysed based on their information architecture, content layout, language style and visuals.
Results from competitive analysis
Easy navigation
Attractive UI
Easy checkout
Efficient search
Next we wrote down detailed steps of the tasks performed to understand use journey. This analysis is called hierarchical task analysis (HTA) which describes an activity in terms of its specific goals, sub-goals, operations, and plans.
Insights from task analysis
Steps could be reduced by adding direct links from homepage
Making search efficient
Making check out process efficient
Indicating availability so that the user doesn’t have to reach till the product page to find out
____ DEFINE
1) Primary users are students
2) Primary tasks performed are buying/renting books and buying merchandise
Defining user and business goals
Considering only the user needs is not enough. The design should be at the intersection of user and business goals. The activities carried out above helped us to determine user needs and pain points where as the interview with the client helped us to write the business goals. Writing down business goals helps with design decisions and also lays a foundation for prospective future work
____ EVALUATE
Conducting Heuristic Evaluation
A heuristic evaluation is a usability inspection method that helps to identify usability problems in interface design. It involves examining the interface and judging its compliance with recognized usability principles. Principles used to evaluate are visibility of content, consistency, feedback for actions, using real world conventions, logical information hierarchy, error prevention and handling and ease of use. We conducted this evaluation based on Nielsen Normans ten heuristic evaluation principles.
____ DESIGN
Design focus areas: navigation and homepage redesign
Heuristics evaluation helped us to be sure about our findings from the research. Majority of the users had trouble with navigation and clumsy homepage design.
Other areas to improve:
Consistency in layout and hierarchy
Maintain the nomenclature throughout the website
Improve navigation by properly arranging the tabs as per the use
Make the website accessible so that all users can use
Key points to consider: Low maintenance, no drastic changes.
We had to keep in mind that the client doesn’t have a dedicated team to make updates. While talking with Erin, we found that she has basic knowledge of html (self-learned, how amazing!) which makes it easy for her to make necessary changes like changing the banner image, or adding/deleting new books or merch. We also had to keep in mind that the website had to look like it evolved from the original and not make user feel like they are using something completely different.
Design-Test loop begins!
Low Fidelity designs
We used the HTAs to draw rough sketches. Our process was simple, we drew screens for each step the user performs. The images on left (please click to enlarge) are for ‘Renting a book’ task.
Participatory designs
Participatory design sessions are collaborative sessions where participants design and designers observe
I recruited 3 participants and conducted the sessions. The participants were asked to redesign the homepage and navigation bar, which according to them would be useful. Materials used were: paper, sticky notes, pencils, markers and pens.
Takeaways:
Consistency in layout
Group header menus into 4: Books, Merchandise, About Us and Yum Shoppe
Iteration 1
Exploring design decisions and integrating feedback
To improve ease of searching, I decided to enlarge the search bar and add Quick Links section on the homepage. Research data suggested that website was more often used for searching textbooks than shopping apparels, so I gave priority to that. I also wanted to experiment with long scroll and see how users like it
Feedback
Alignment seems weird
Add shopping cart
Quick links to be included in first half of the page
Add social media links
Yum Shoppe promotion is not standing out
Iteration 2
Design decisions and incorporating feedback
After the initial feedback and first mock up, I understood what direction we should move forward. I looked for inspirations online, added the features and elements suggested in feedback, and added shadow effects to make images more likable.
Feedback
How about adding some color? Make sure to follow design guide
Make Quick Links section more interesting
Some Trade off’s
Difficult to implement search - since all the items were not tagged, we decided to implement this feature during the next update in future
Issue with image sizes and quality
Using a CMS - since the client already has a CMS setup, it is difficult to change the size of each container. We weren’t sure if Quick Links sections would come out the way we wanted to and lastly setting up opacity is difficult, hex codes are easier.
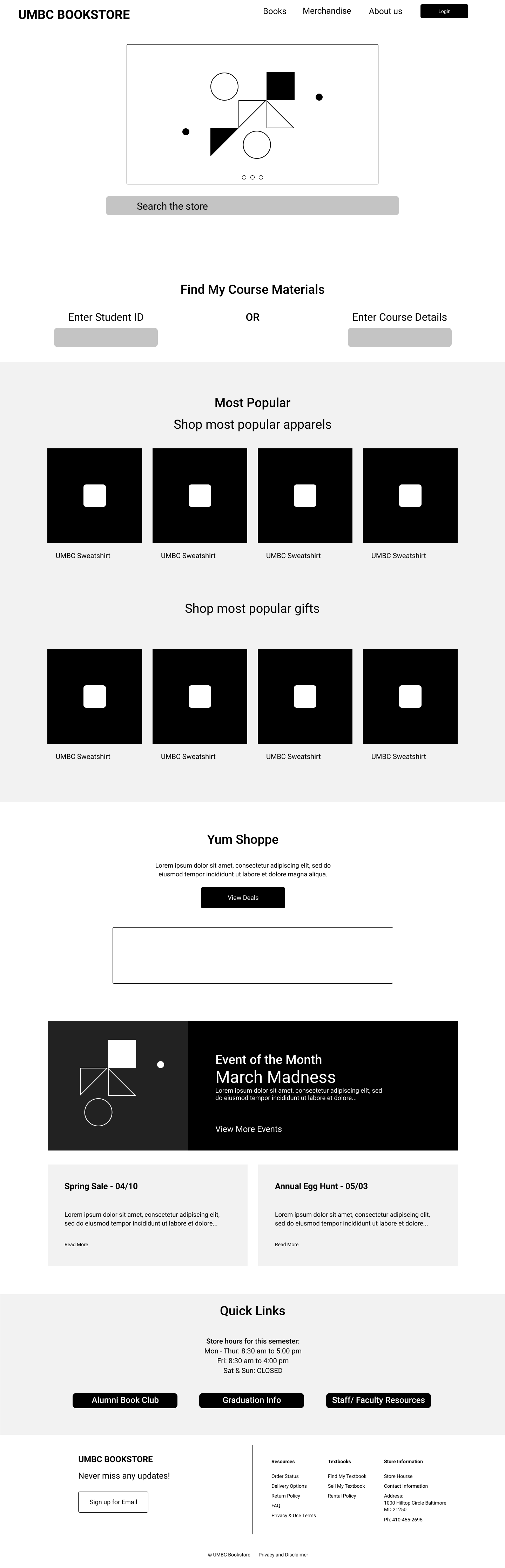
____ SOLUTION
We studied UMBC’s brand and style guide before designing the final prototypes.
Before
Feedback on final design
Users very happy with the change. They did not mind the long scroll
Can make it visually more appealing by adding graphic elements
Add more pictures and description for events
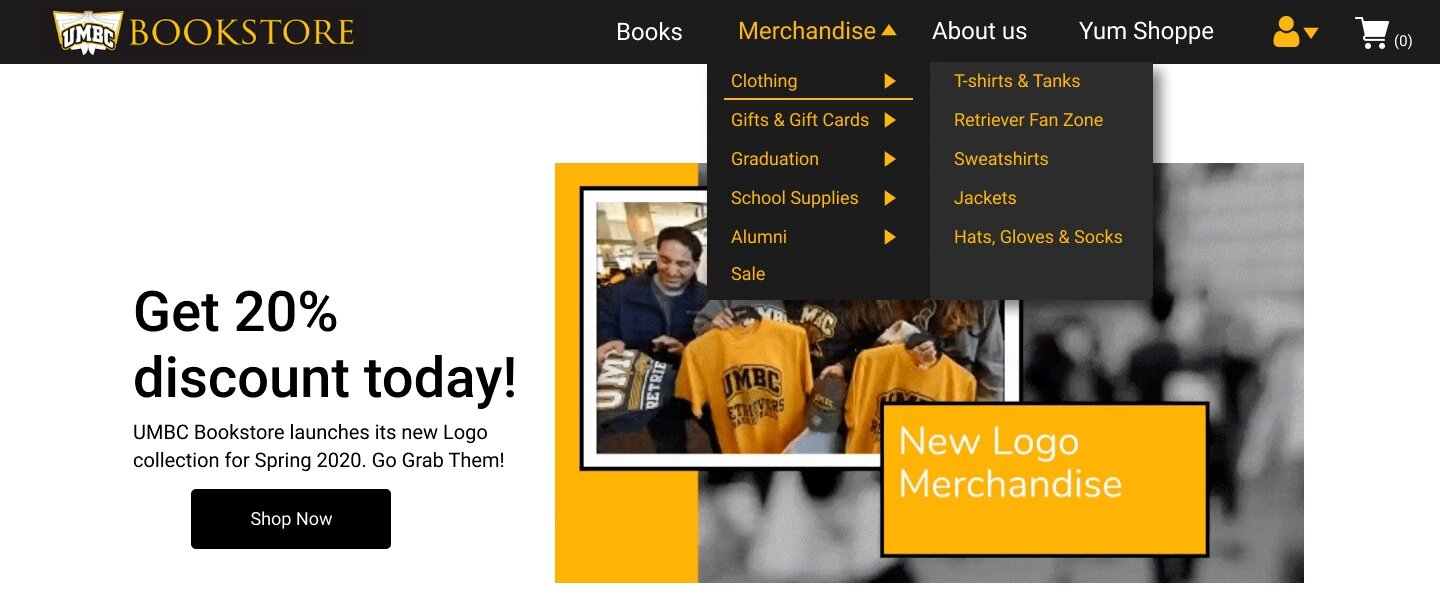
Navigation
Merchandise header has many sub categories for user to select so I put a drop menu for it, and to facilitate easy sign-in/ sign-up process, I put a drop down menu for User Login.
Books
Merchandise
What I learned:
Integrating feedback is very important
Balancing user and business goals
Communication is the key!
Conclusion and Future Prospects
I learned a great deal about user research and usability testing from this project. My favorite phase was the one where there was interaction with the user, be it for the interviews or testing. I enjoyed using the eye tracking system and all the challenges that came with installing and using the data! I also learned to manage oodles of data, clustering it and finding meaningful design solutions.
Future prospects would be to enable universal search feature, make the website accessible and adding some fun interactions. We would also like to see the mobile version.